Beginning Steps of UX
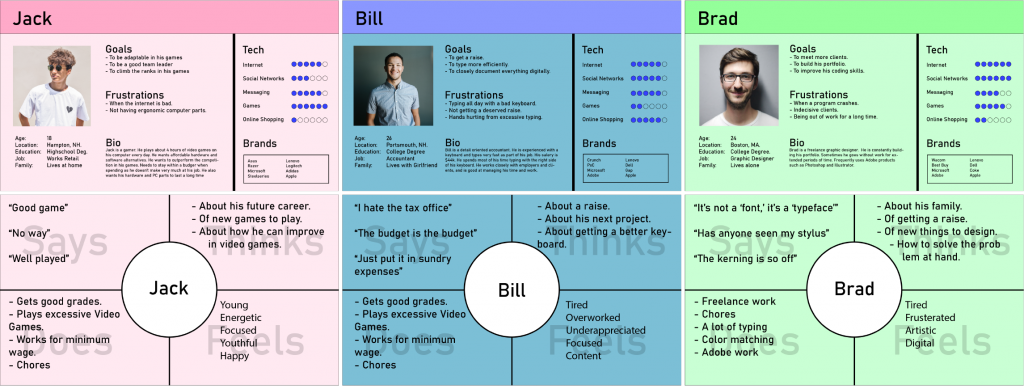
Persona and Empathy Maps

With the persona and empathy maps, we get to create what we believe our different audiences are like. This helps us visualize the character of our users and design the app around their wants and needs.
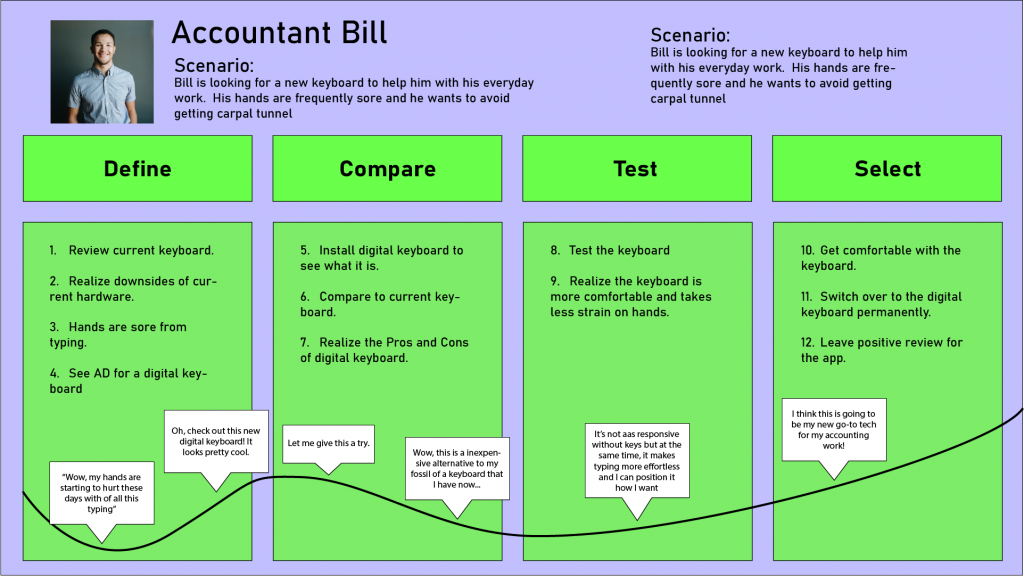
Journey Map

With the journey map, we put ourselves in the shoes of our audience. I walked through what I believed the process that this user would go through with the app. This starts before they know about the app, and ends with them using and liking the app.
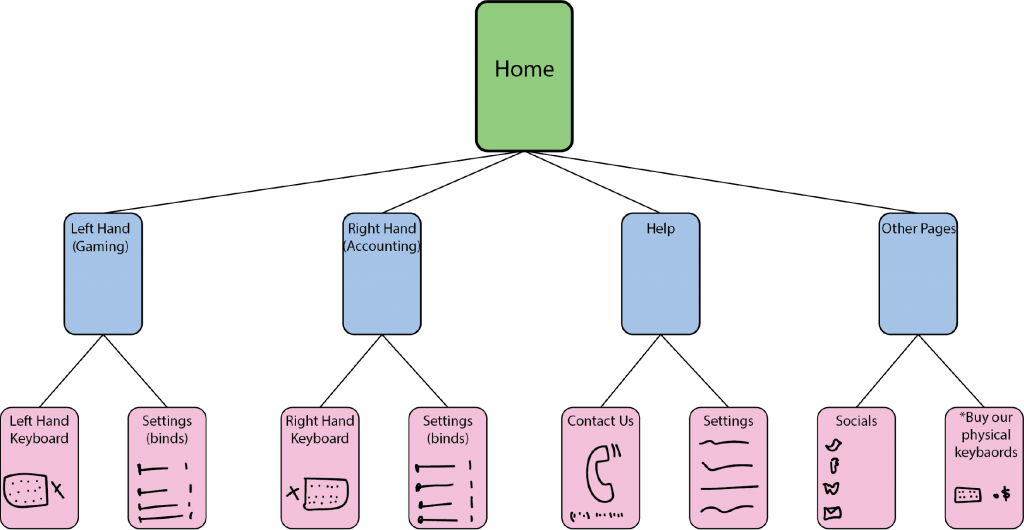
Site Map

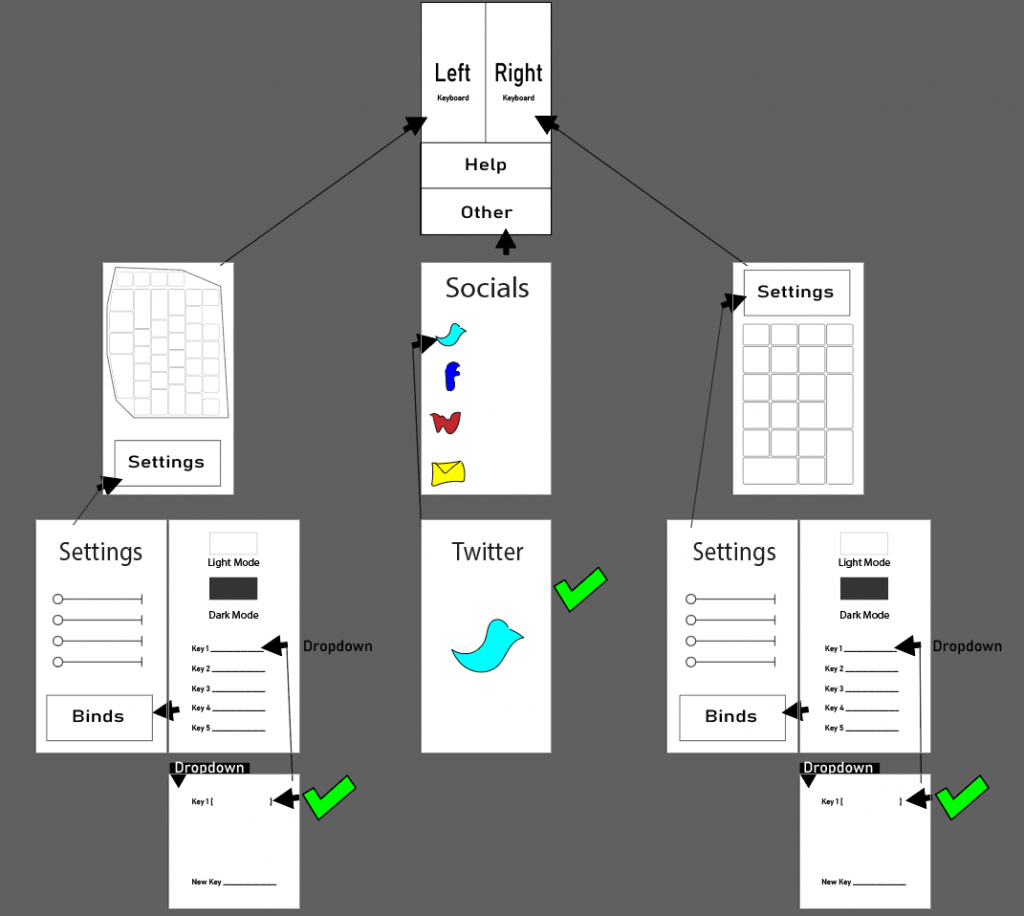
This is a rough map of how I want my app to be laid out before we have tested it on any users. You can see the home page and how it will open up off of the main menu.
Lo-fi App

With the lo-fi for the app, we add buttons and move towards user testing. Here we will set up these cards and have users interact with them and write down the process that they go through to get to certain goals, such as find “blank option” or “do blank.”
With my testing, I found that users wanted a “Settings” on the front page, rather than going into a keyboard first. I realized this was an oversight of mine and I went on to add a Settings button in place of the “Help” button as it would make for a less confusing main menu and help the users.